MeltingDots Supporters
カレンダーを作ろう

2019/08/10
Suppot Center Workshop
自動で年月を更新する月間カレンダーを作ります。手動(◀ ▶印クリック)で年月を変更することもできます。平日は黒、休日は赤の囲い枠がつきます。
| (完成例) |
 |
1. 材料
台紙・月・年・日付 と日付枠 (日~水) ・日付枠 木~土) の計6つのプリムを作り、リンクして 1つのオブジェクトとして制作します。
動作に必要なスクリプトやテクスチャは、キットに入っている以下のものを使用します。
プリムの設定用スクリプト
- Script (0a) Setting year & Square (for month)
- Script (0b) Setting days
動作用スクリプト
- Script (1) month
- Script (2) year
- Script (3a) Sun-Wed
- Script (3b) Thu-Sat
- Script (4) days
- Script (5) board (12 Texture Chager ) ← おまけ
テクスチャ
- *Default Transparent Texture
↑透明のテクスチャで、持ち物のライブラリの中に 入っているものと同じ物です。
- Texture (1) month (& year)
- Texture (2a) Square pattern (A)
または、Texture (2b) Square pattern (B)
- Texture (3) days
2. 制作手順
* 下記画像はクリックすると別窓で拡大表示します。
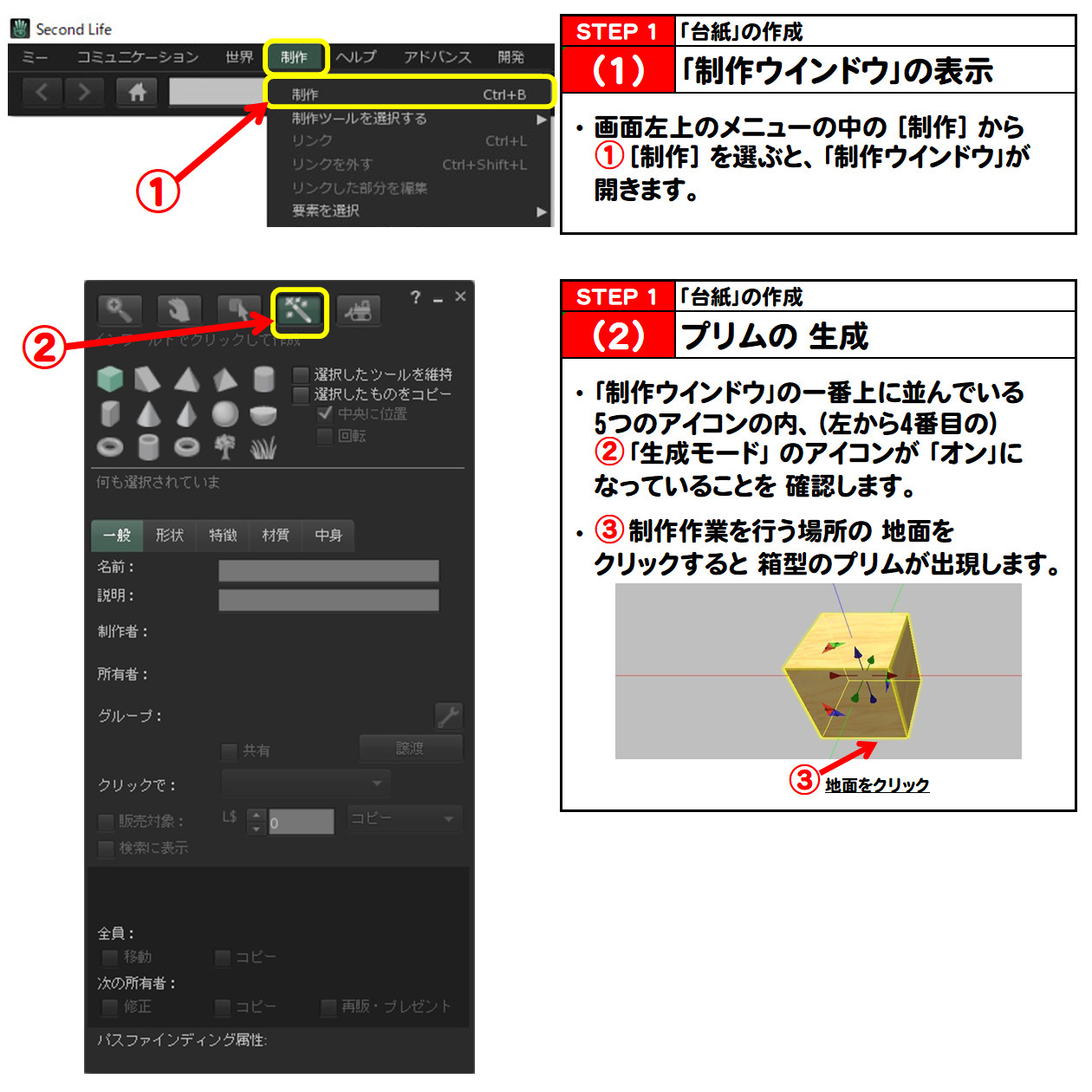
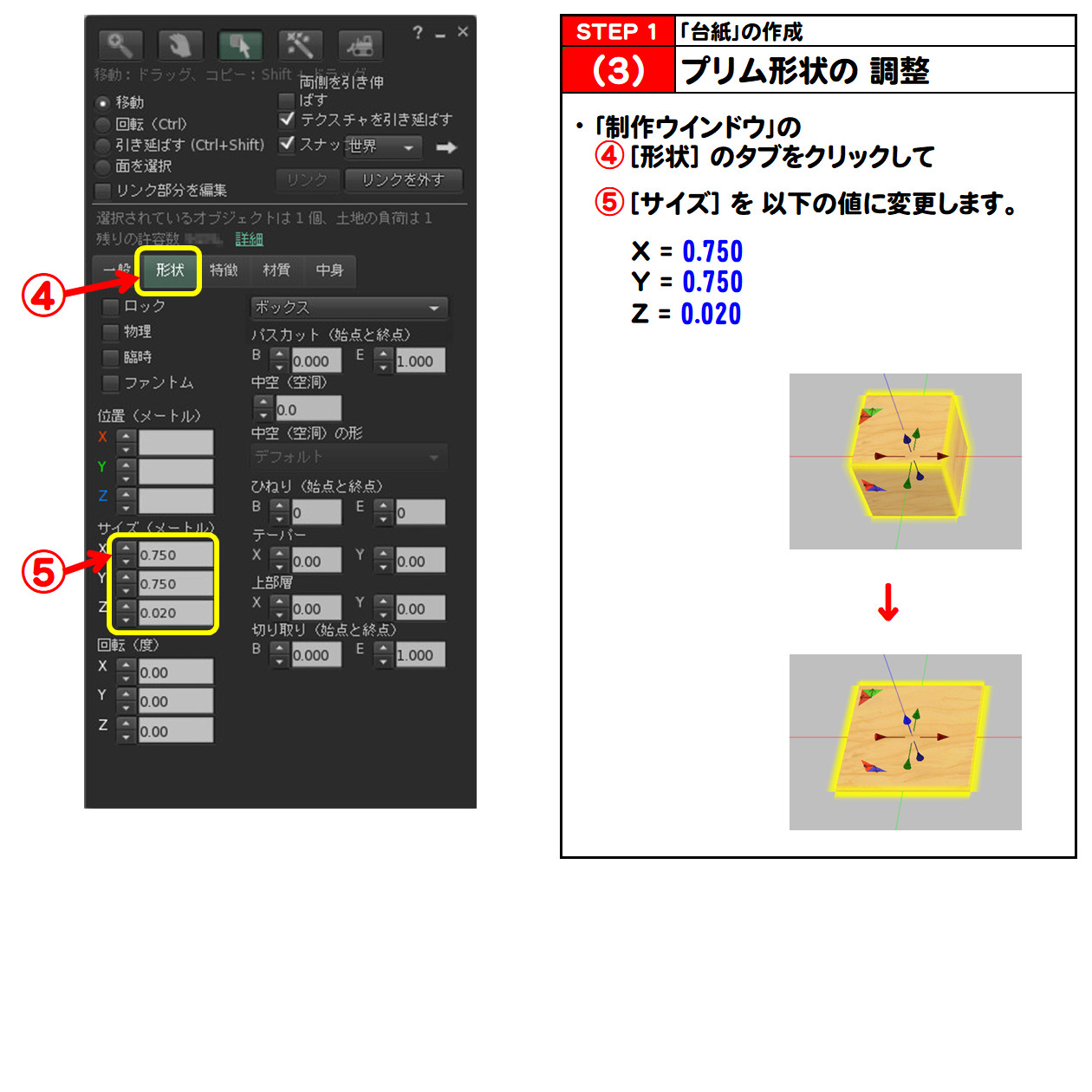
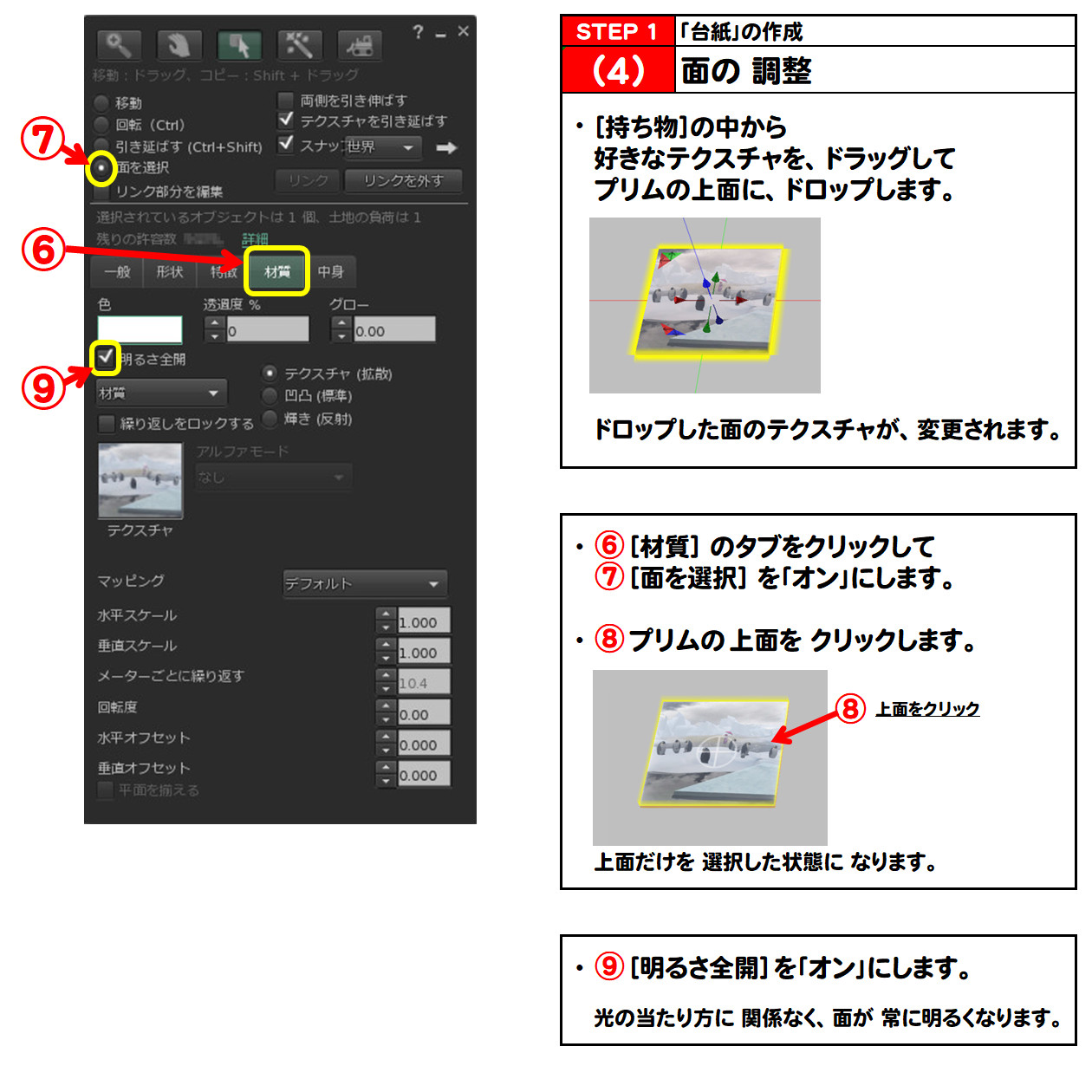
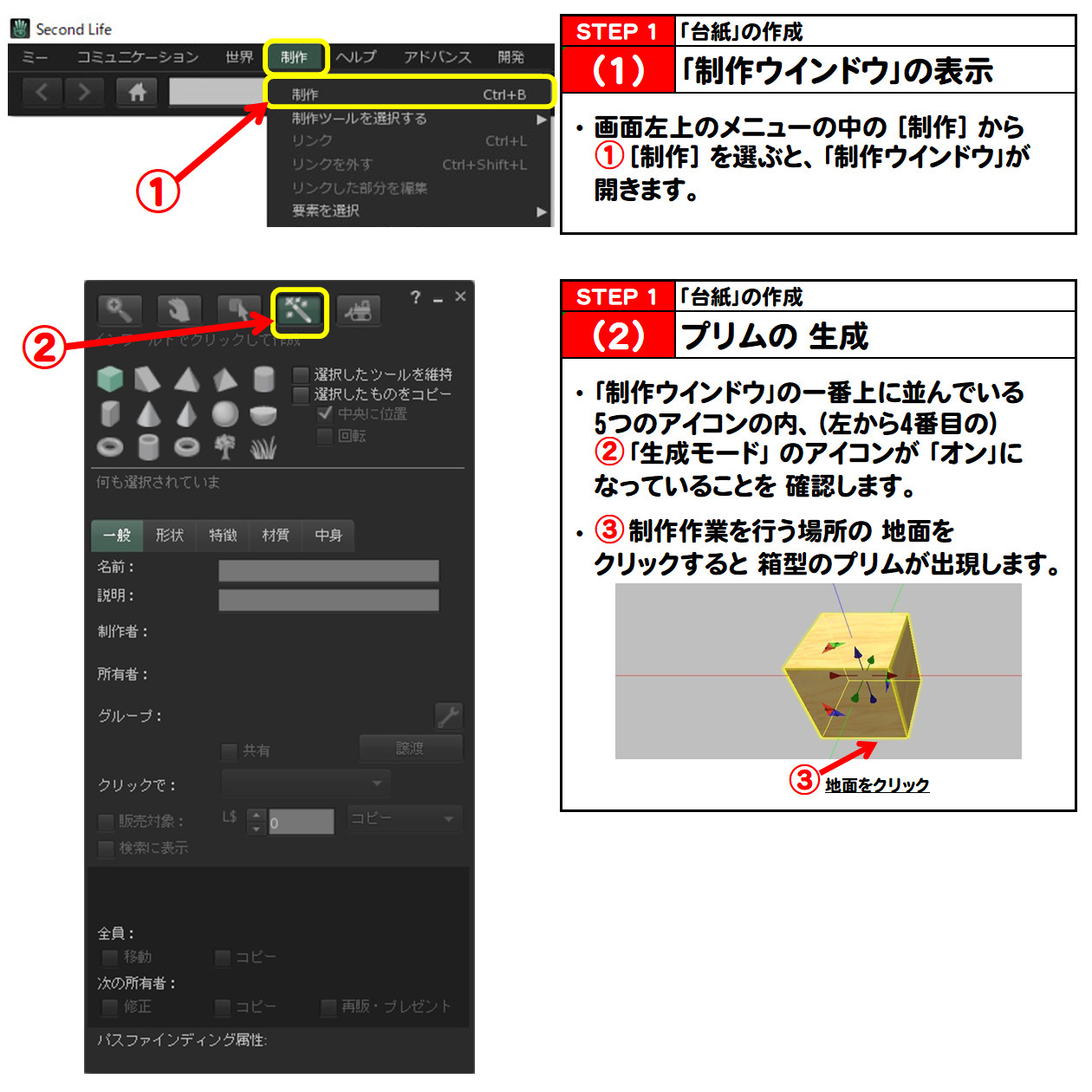
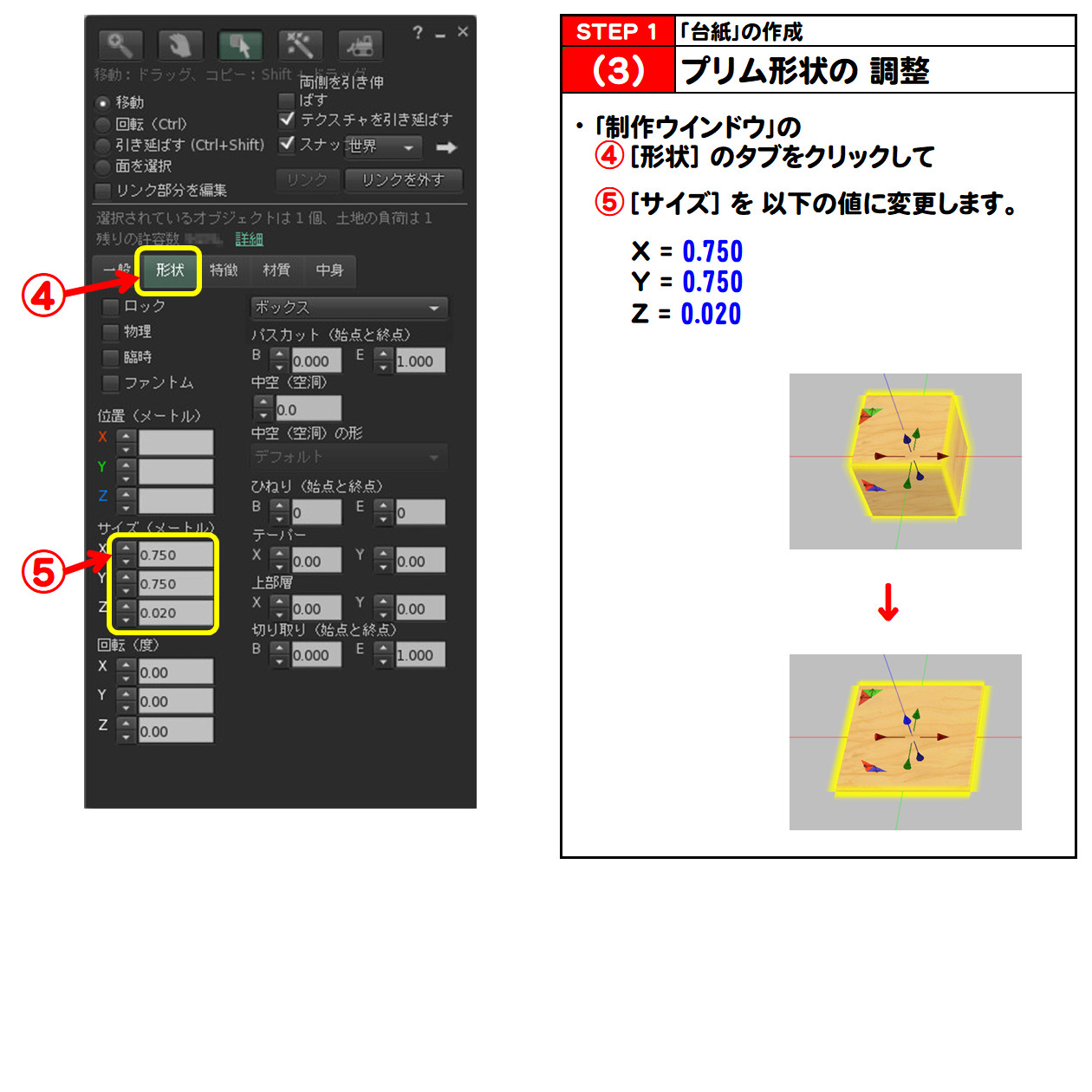
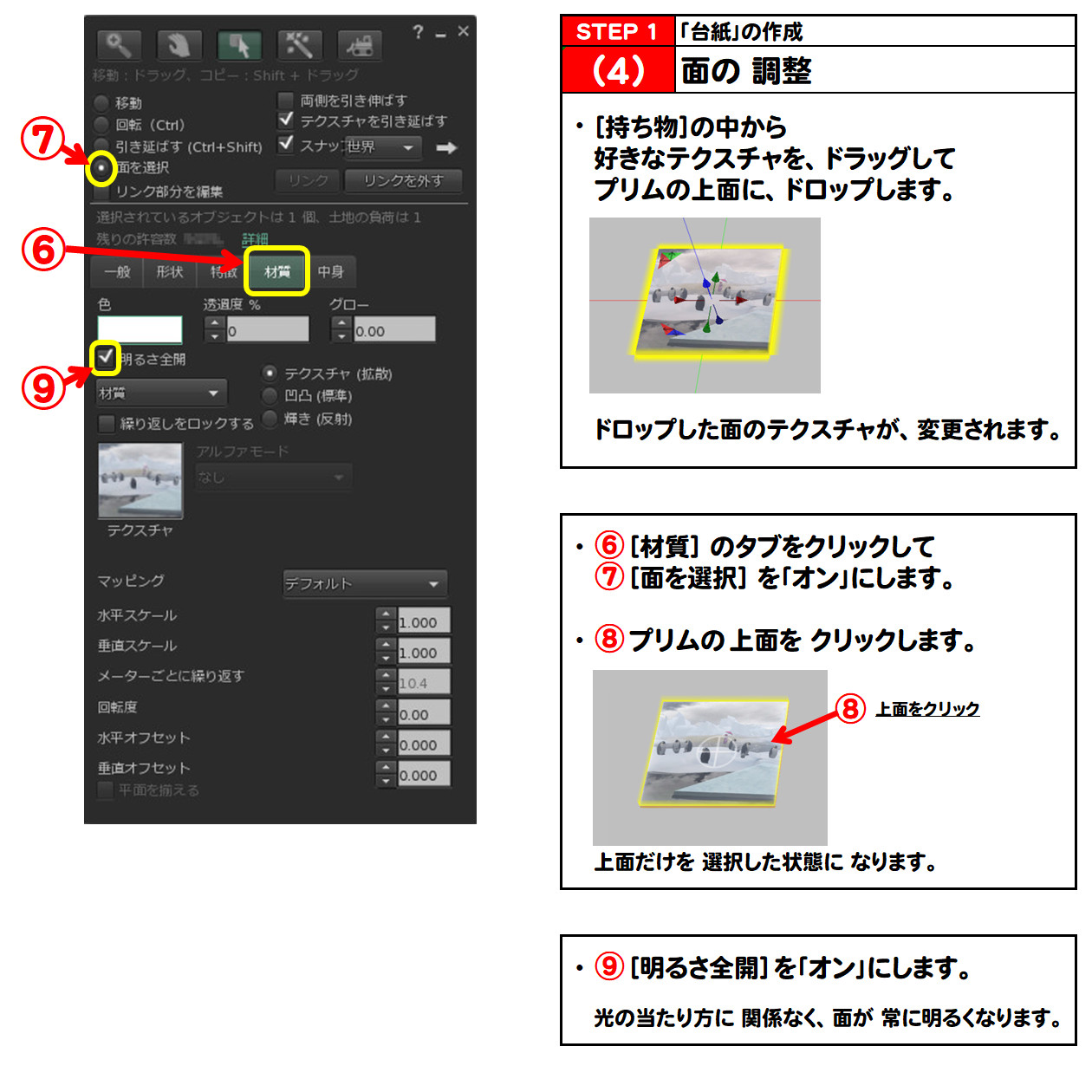
STEP 1 : 「台紙」 の作成



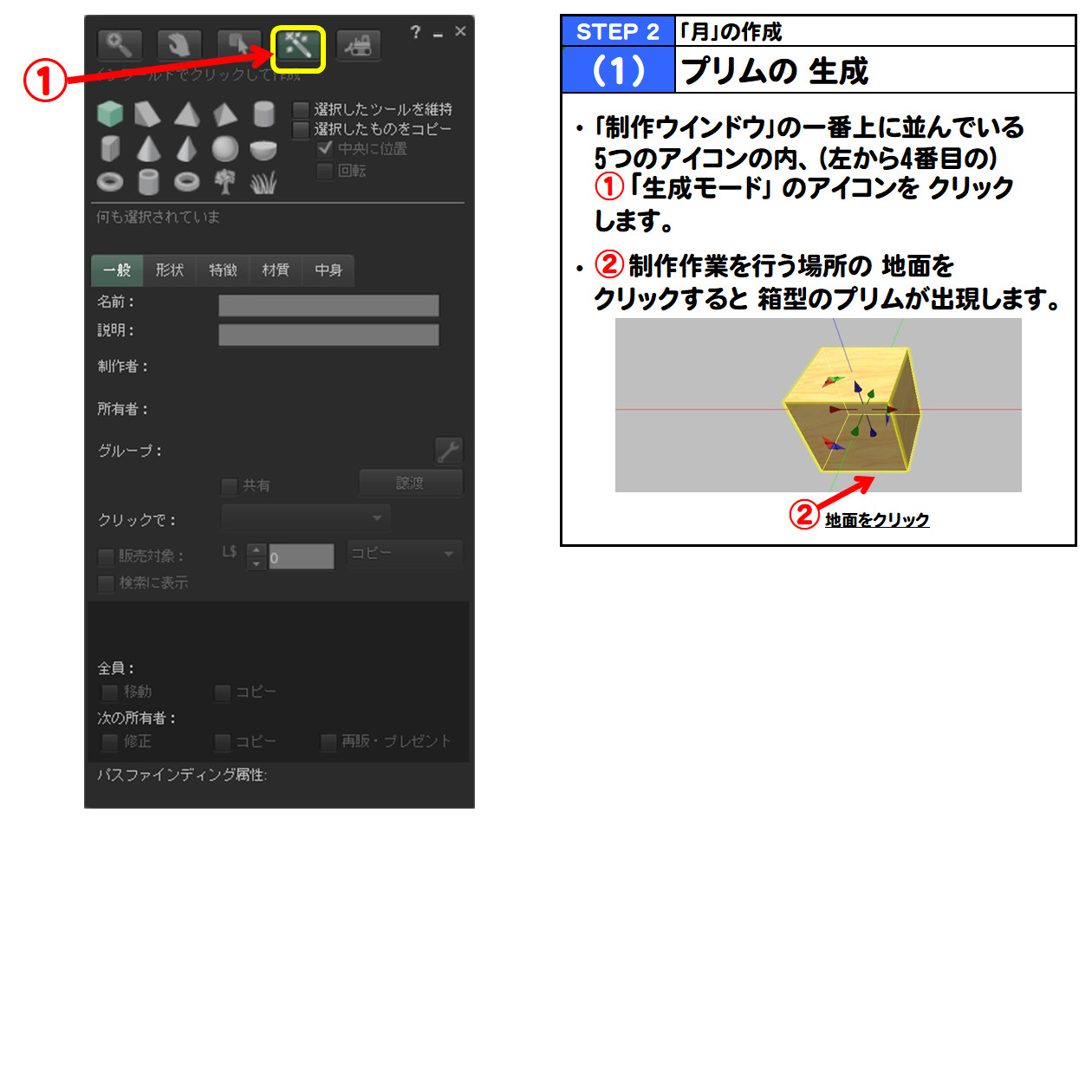
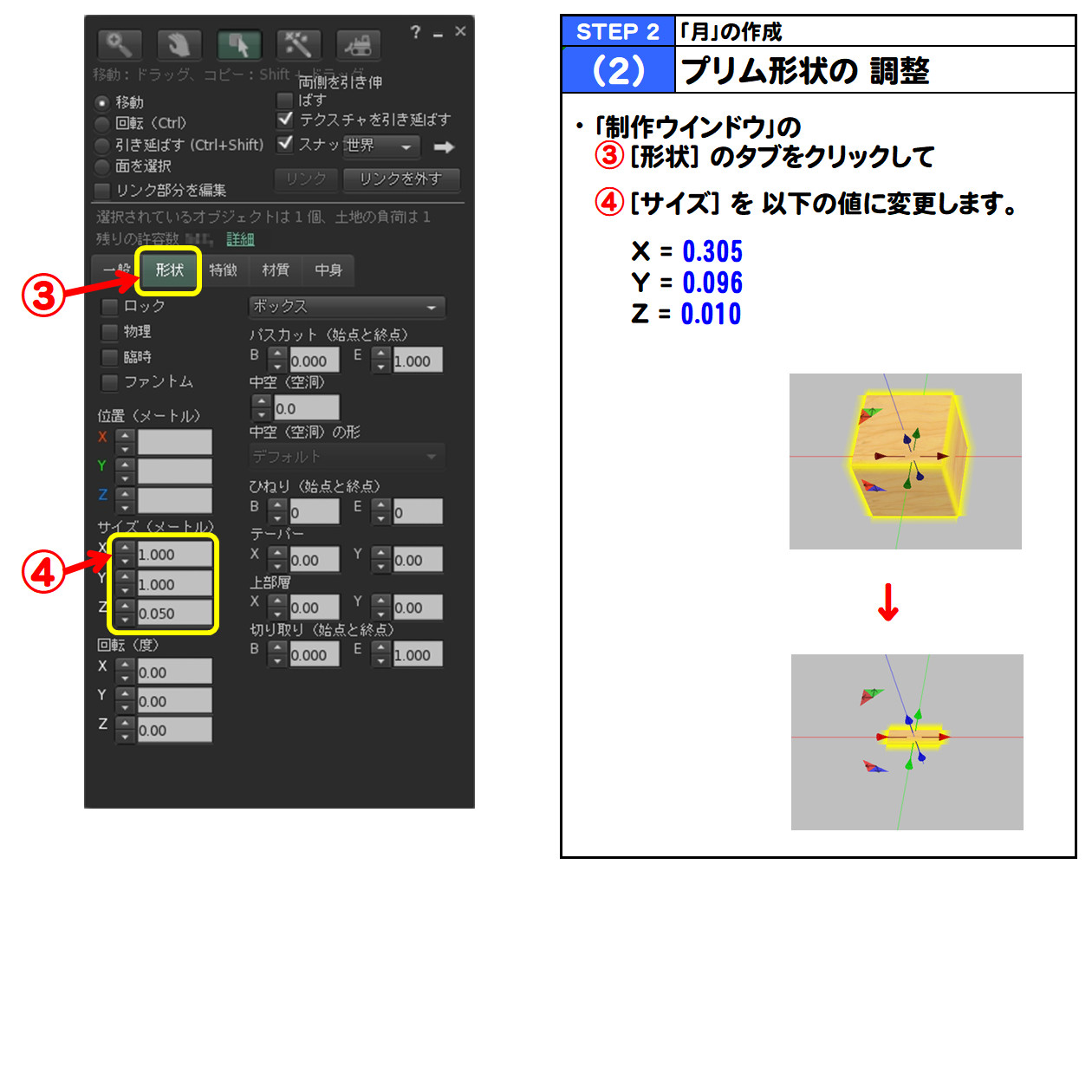
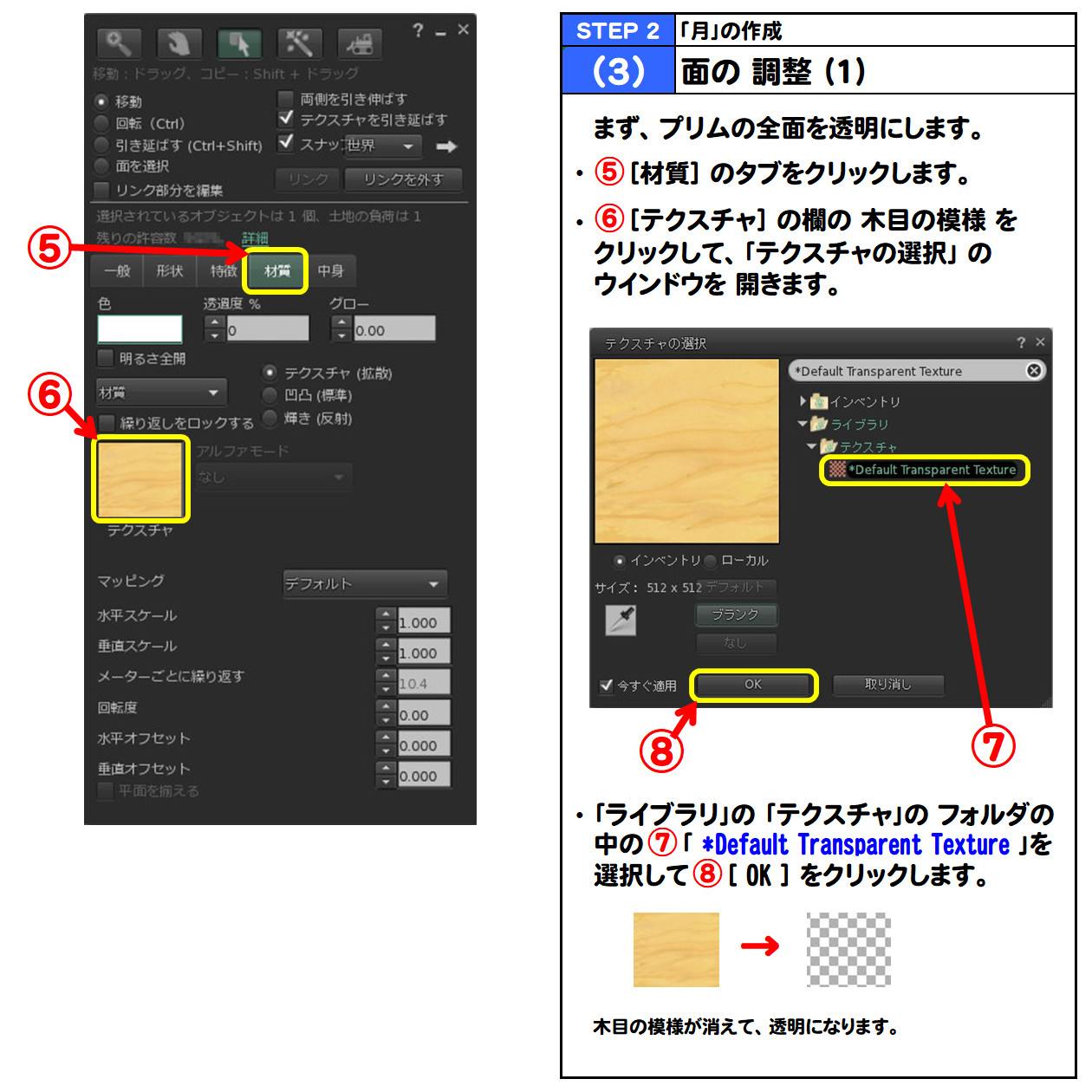
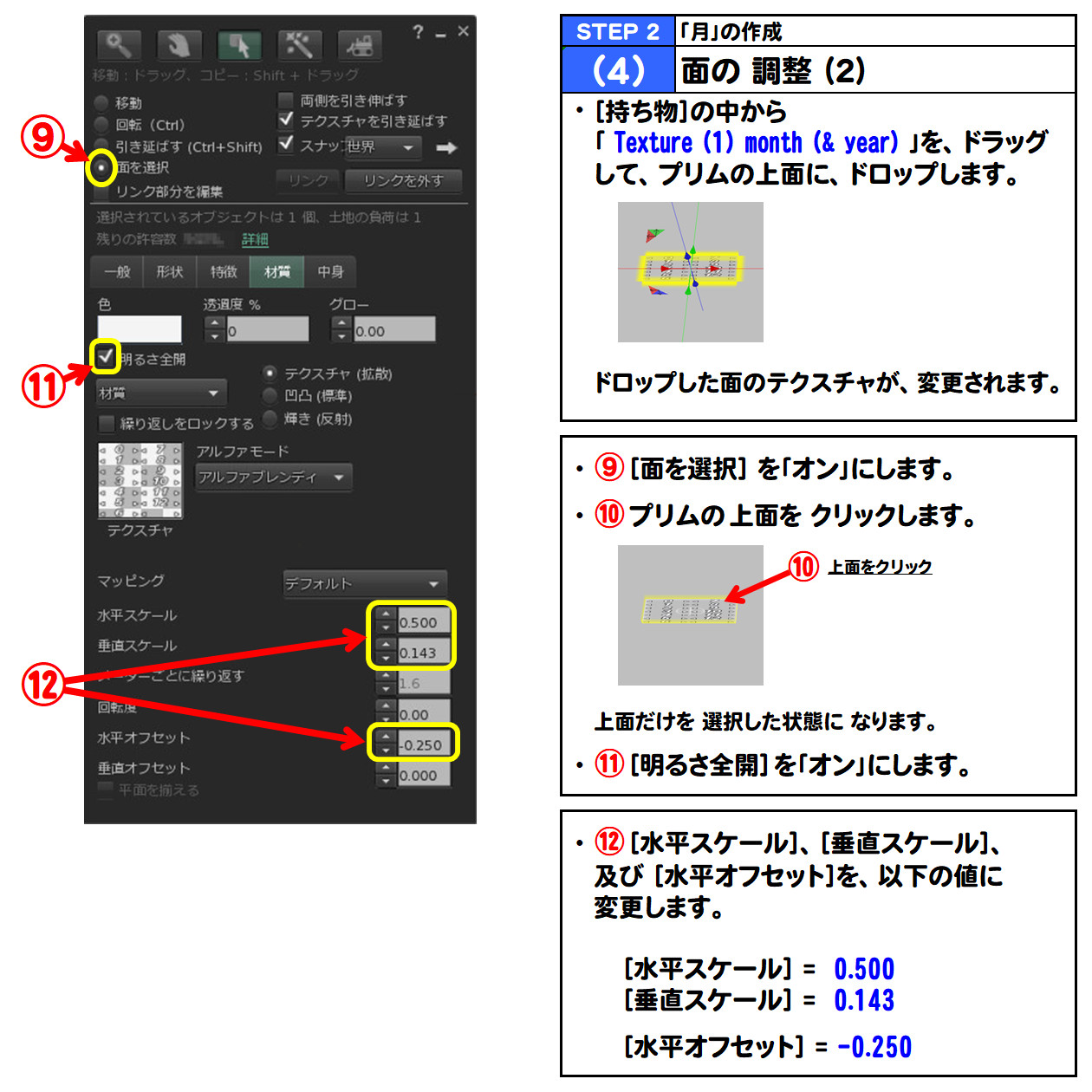
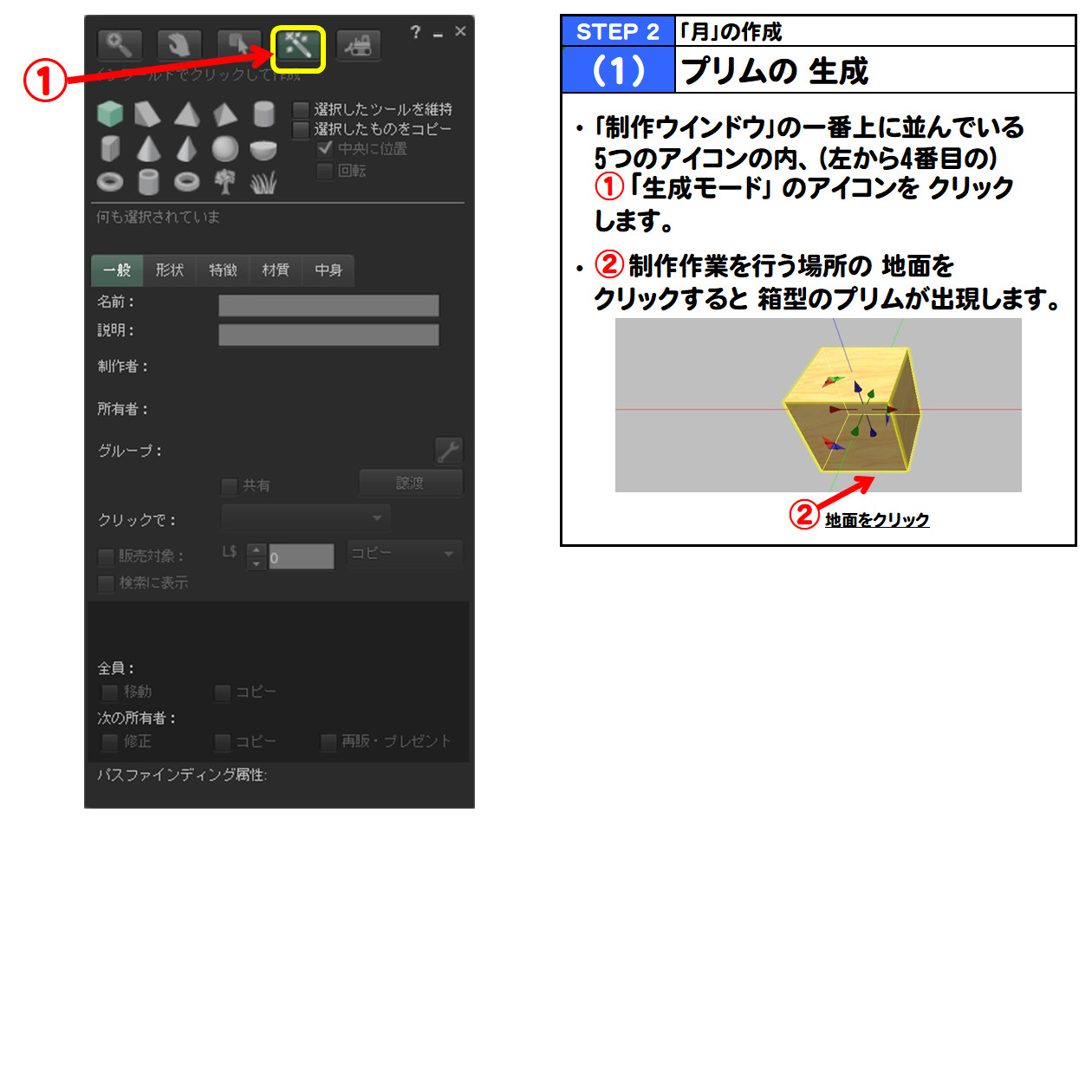
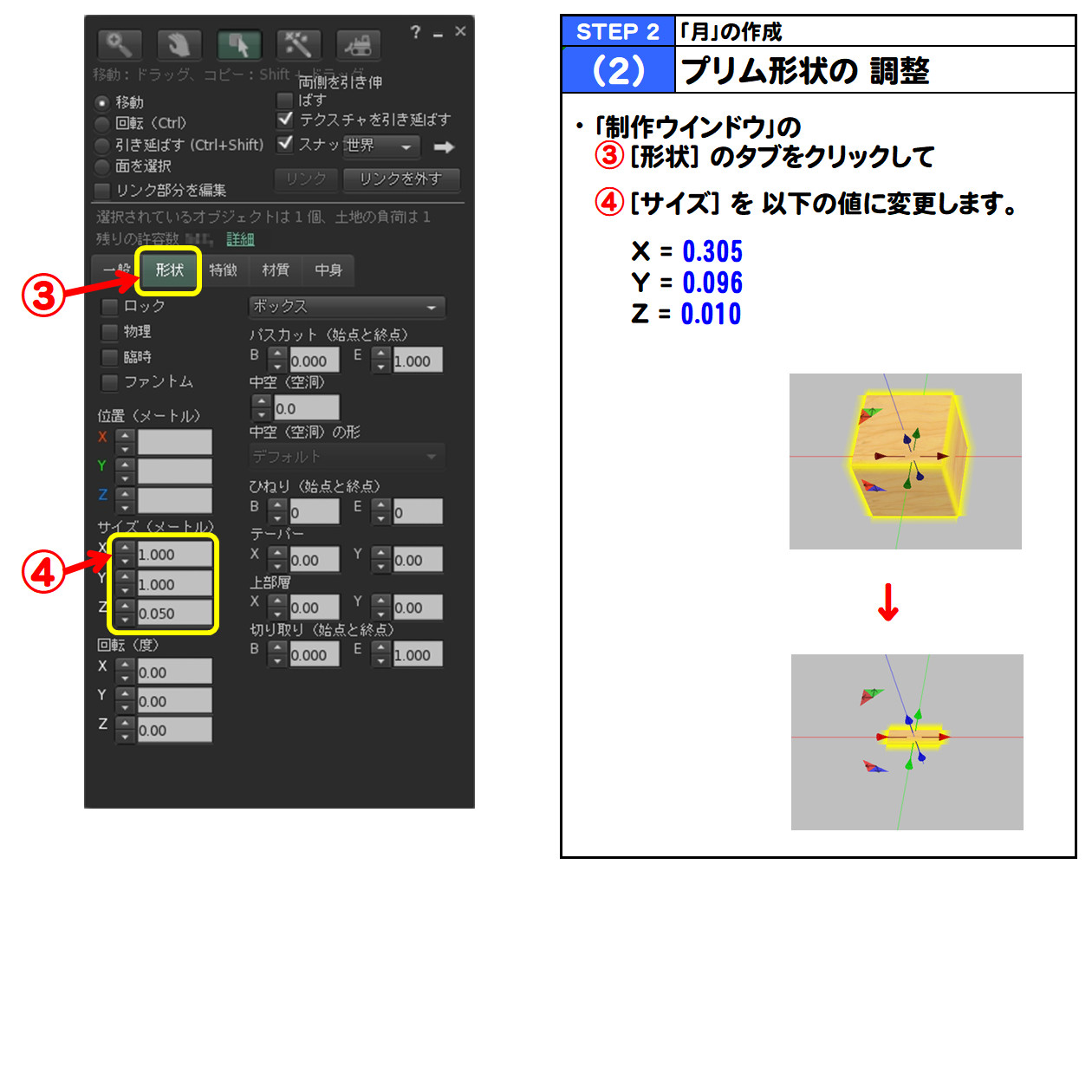
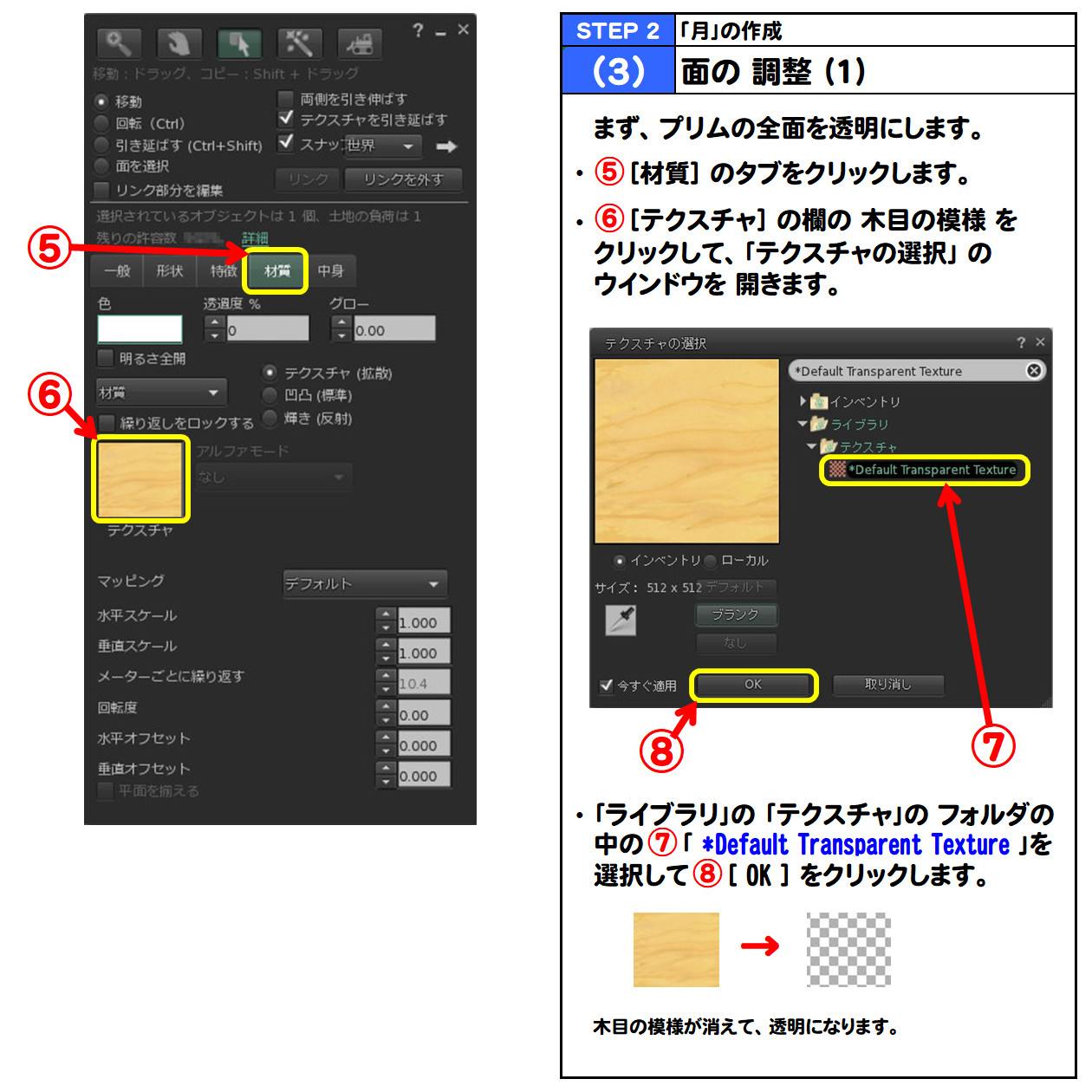
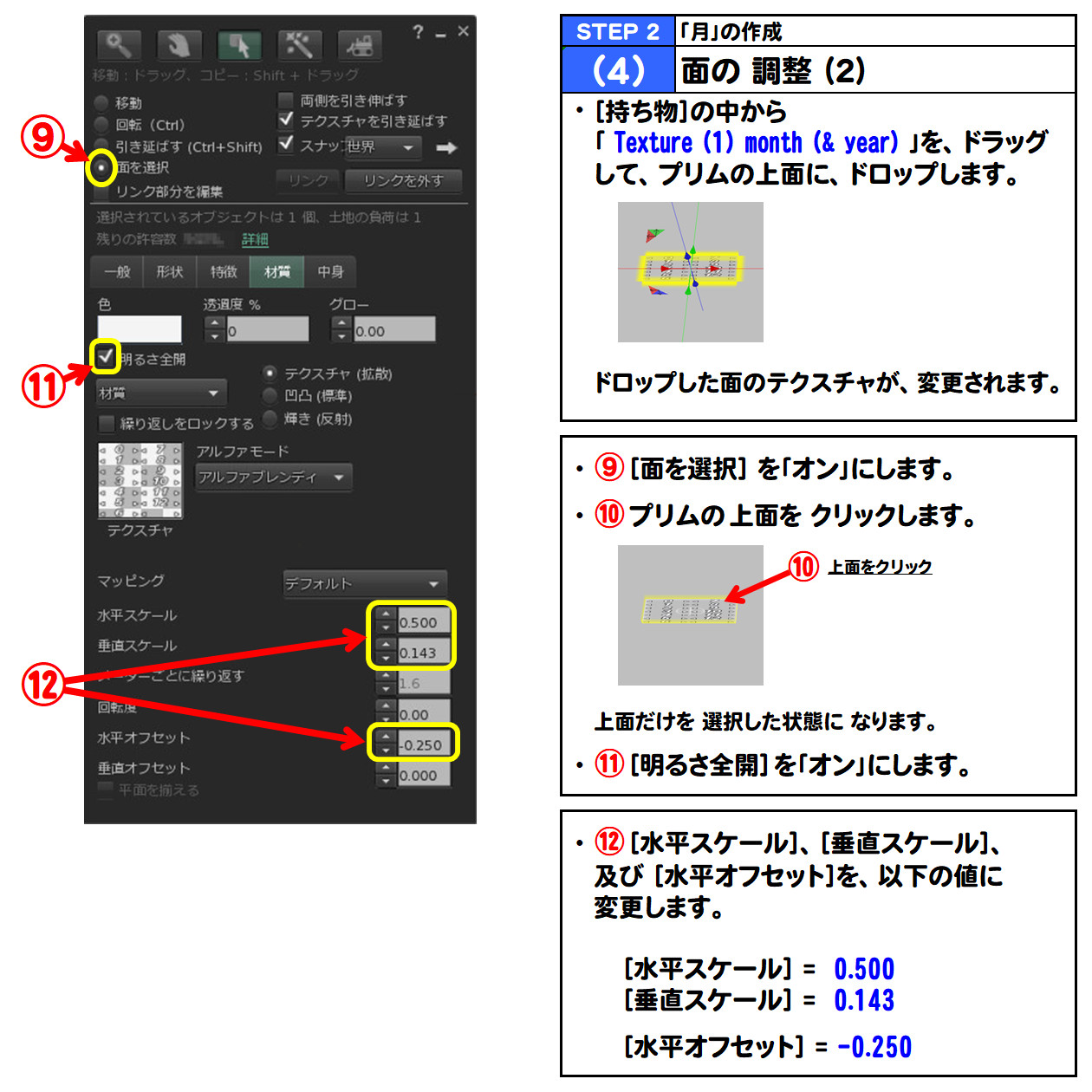
STEP 2 : 「月」 の作成




(補足)
このカレンダーの 主な仕組みは、数字を並べた テクスチャの一部分を拡大表示することで、必要な 数字を並べて、カレンダーの形にしています。これを、スクリプトを使って、自動で行えるようになっています。
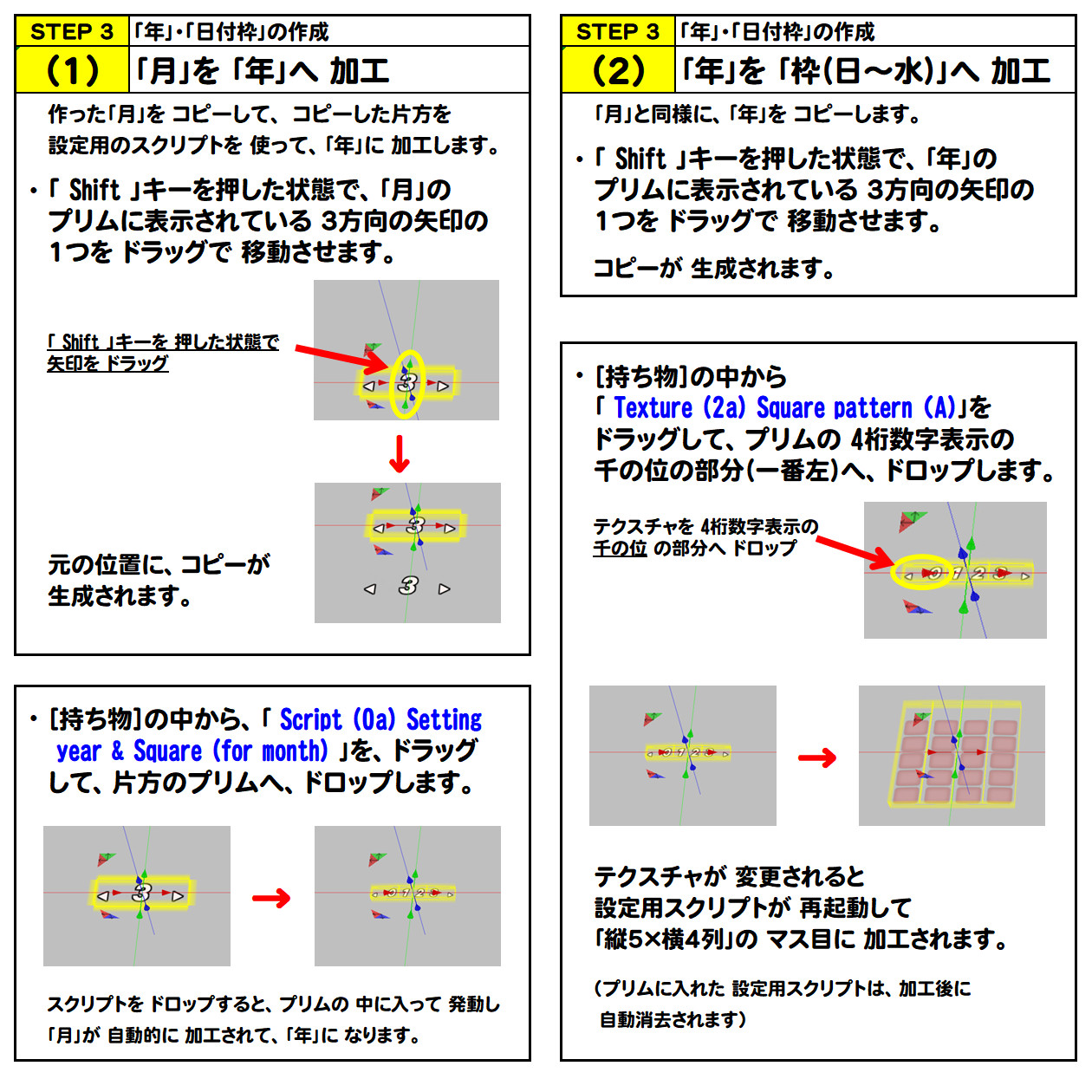
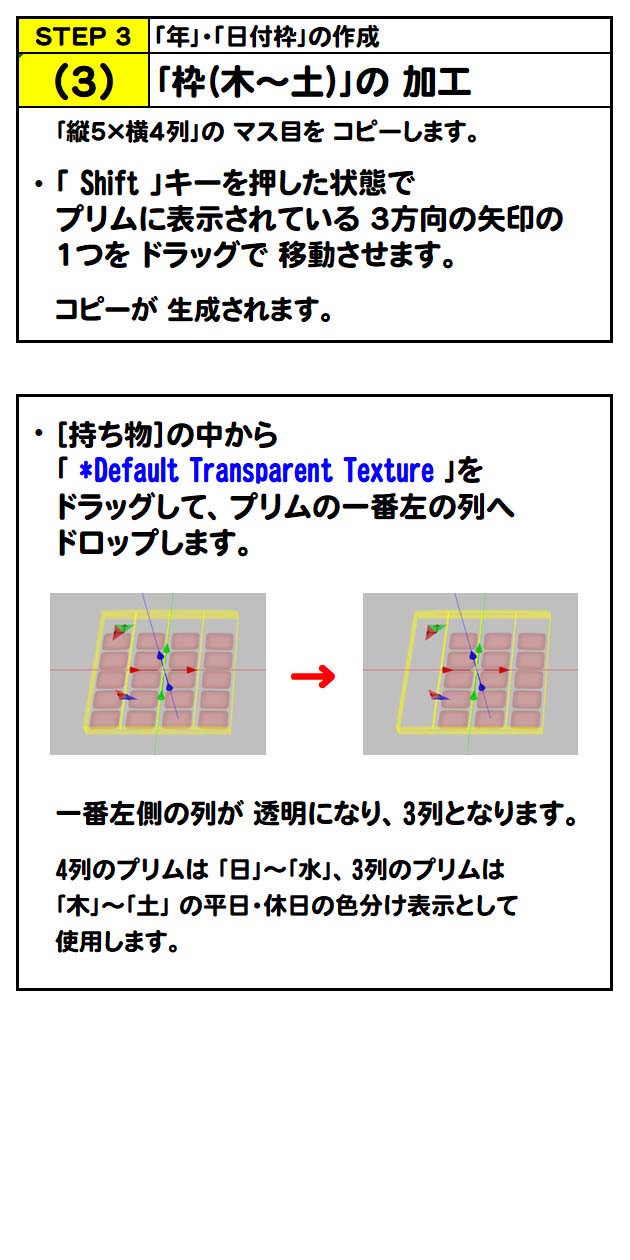
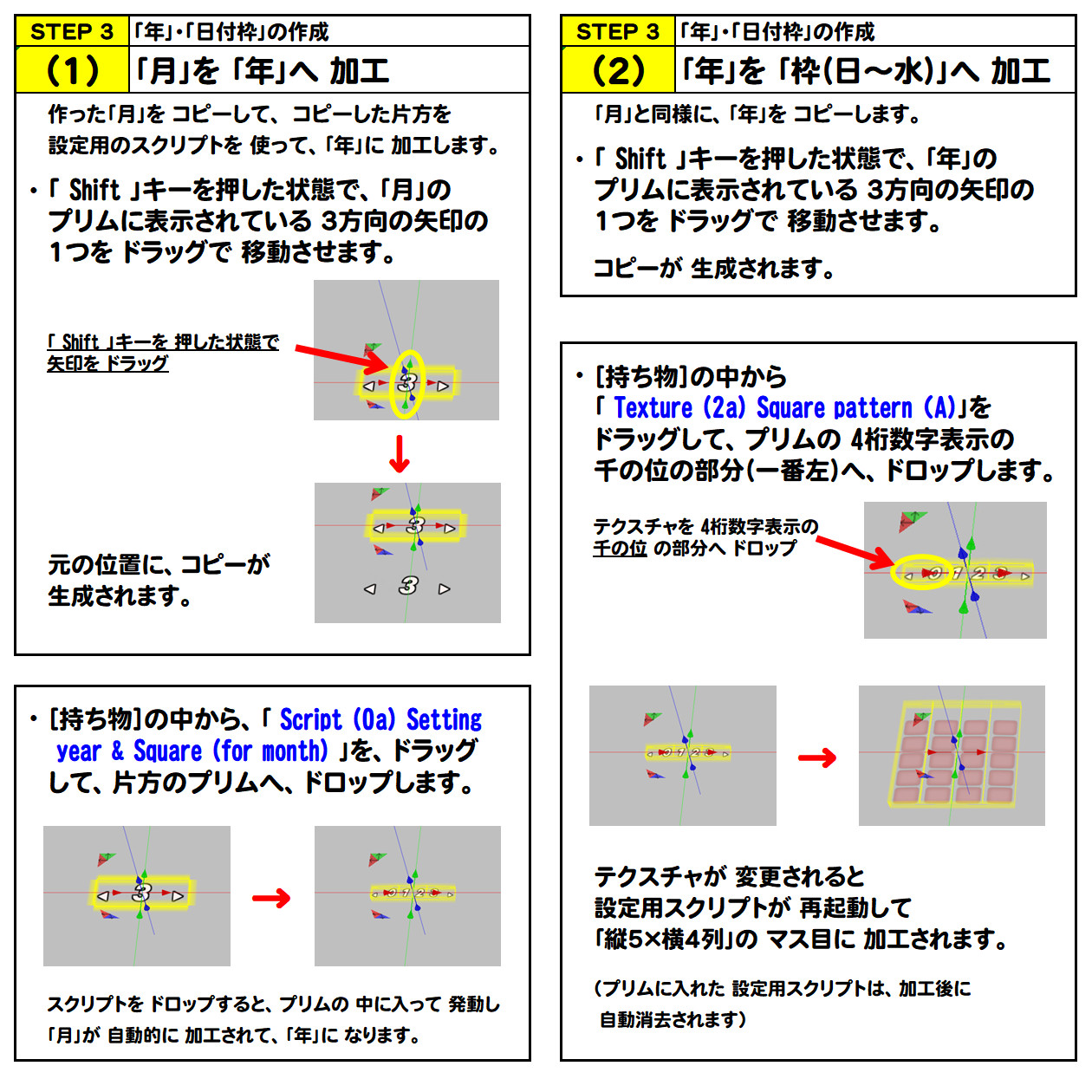
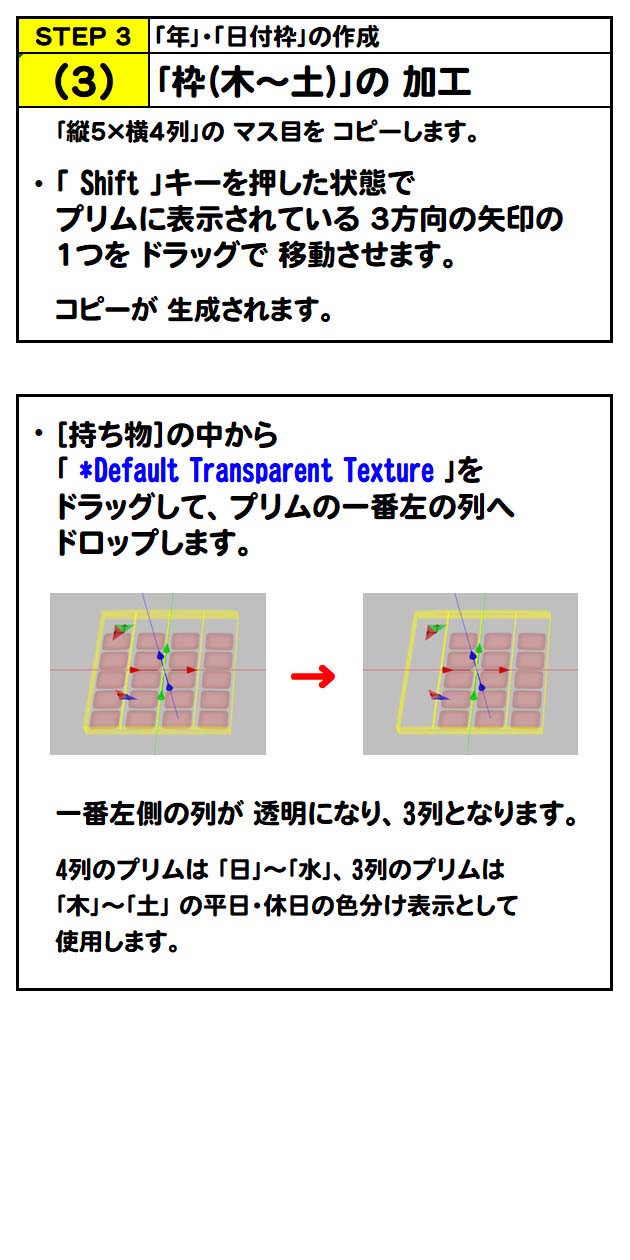
STEP 3 : 「年」・「日付枠」 の作成


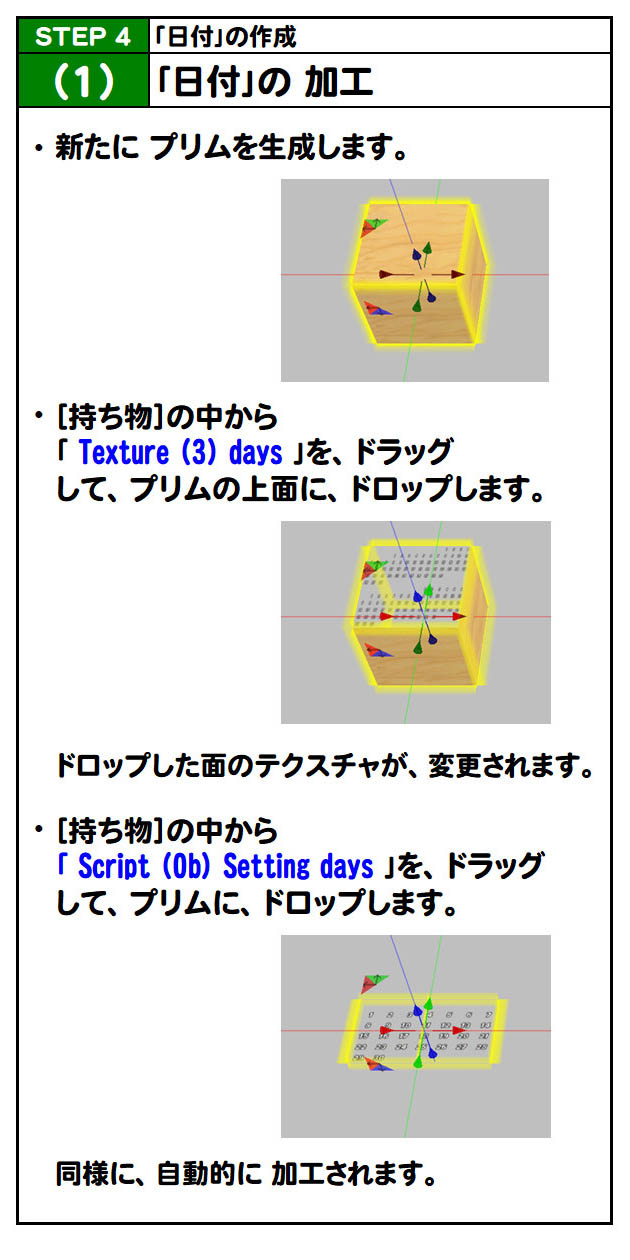
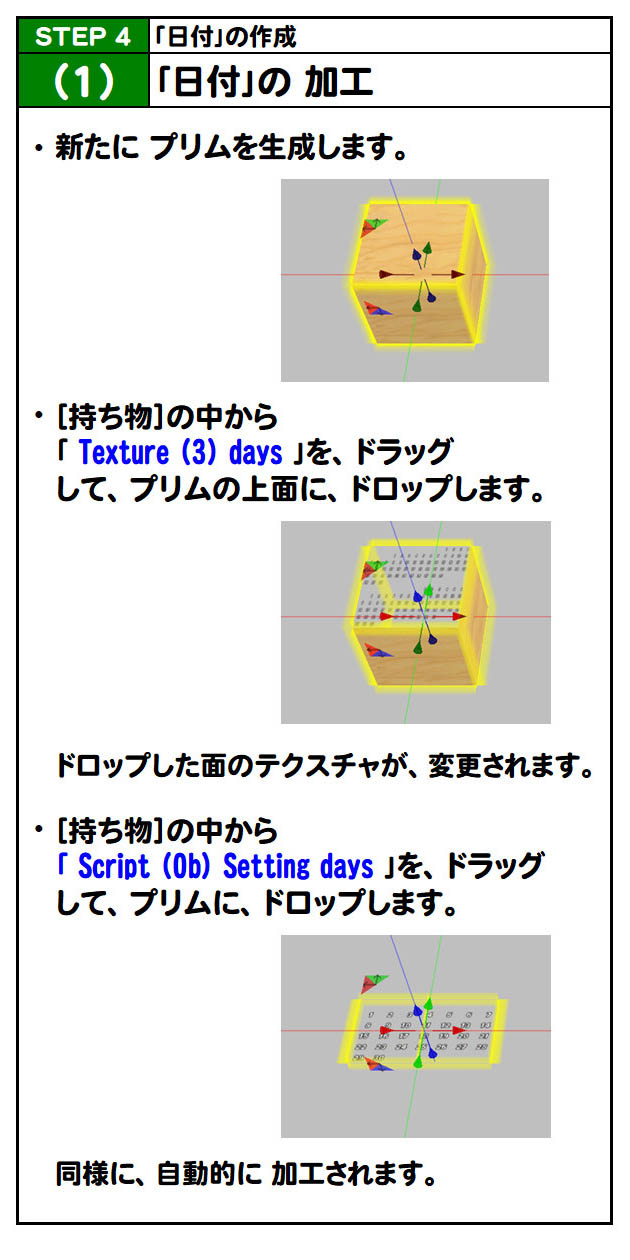
STEP 4 : 「日付」 の作成

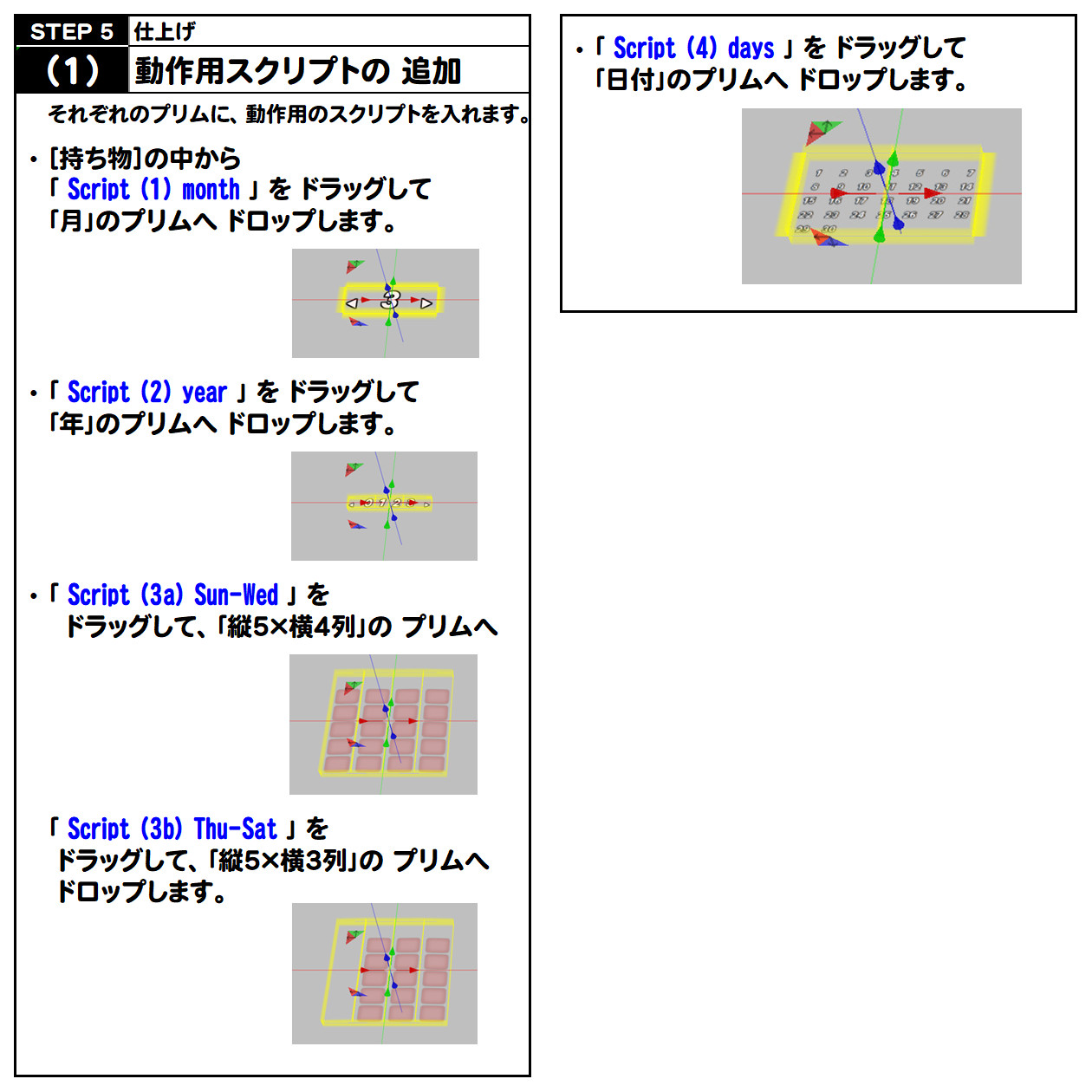
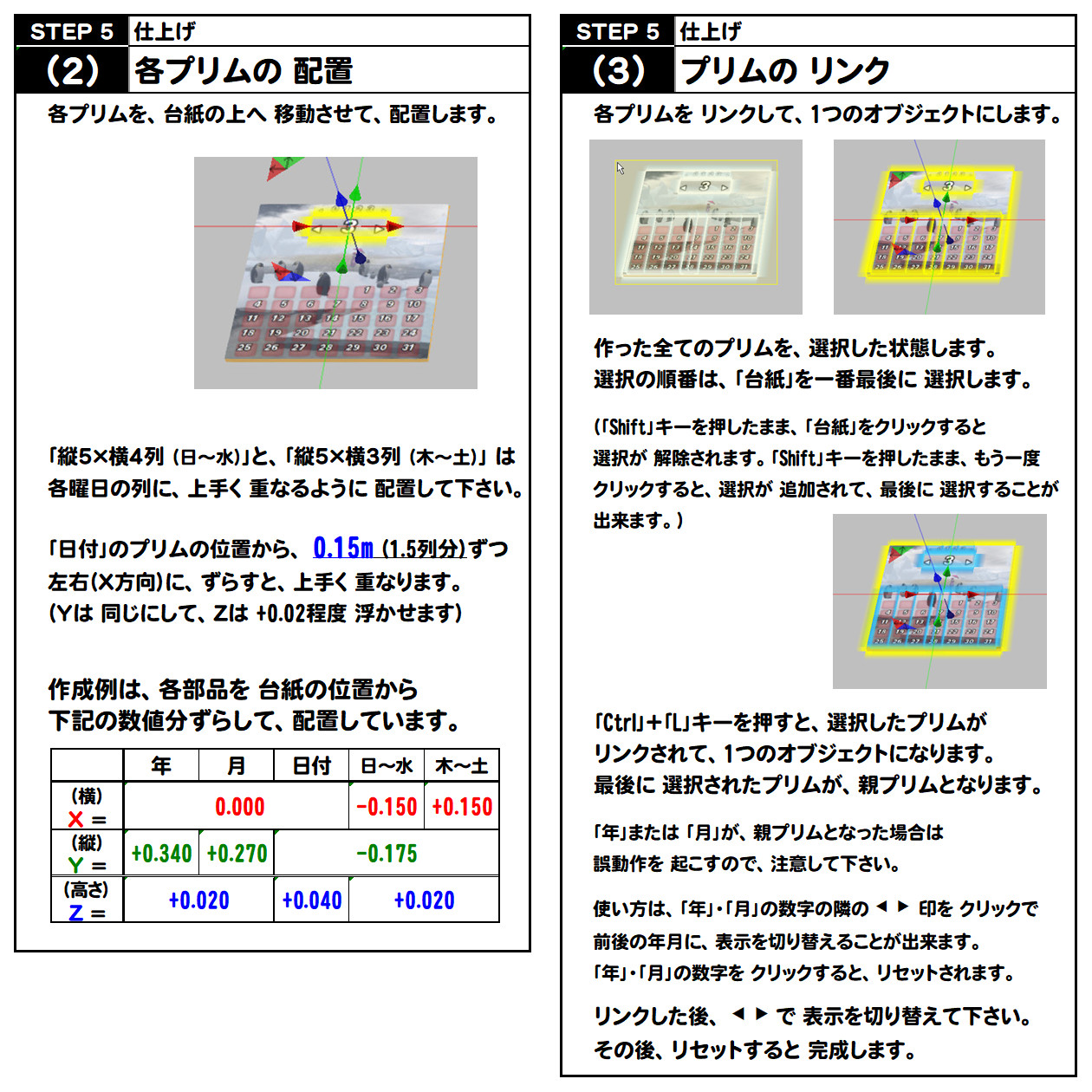
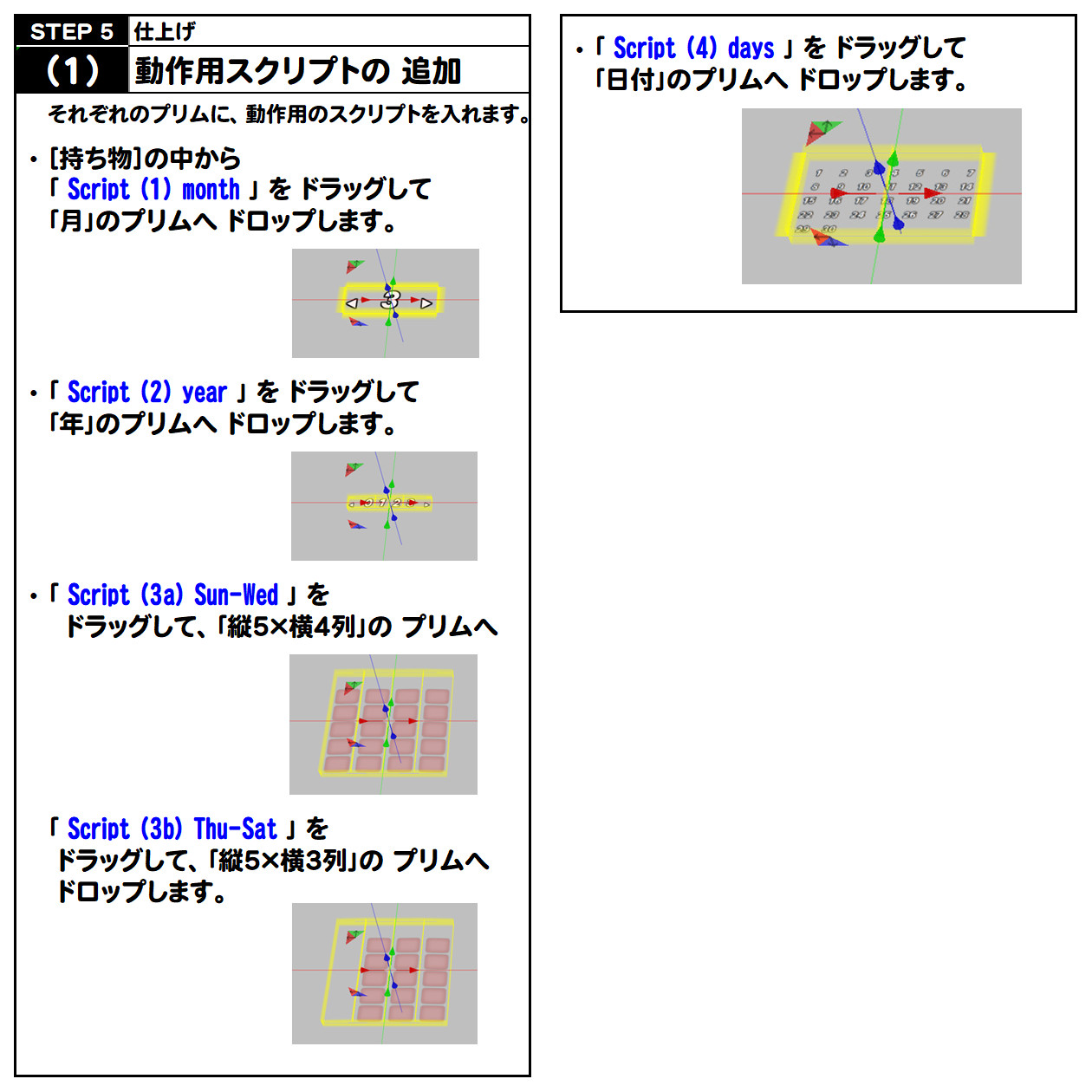
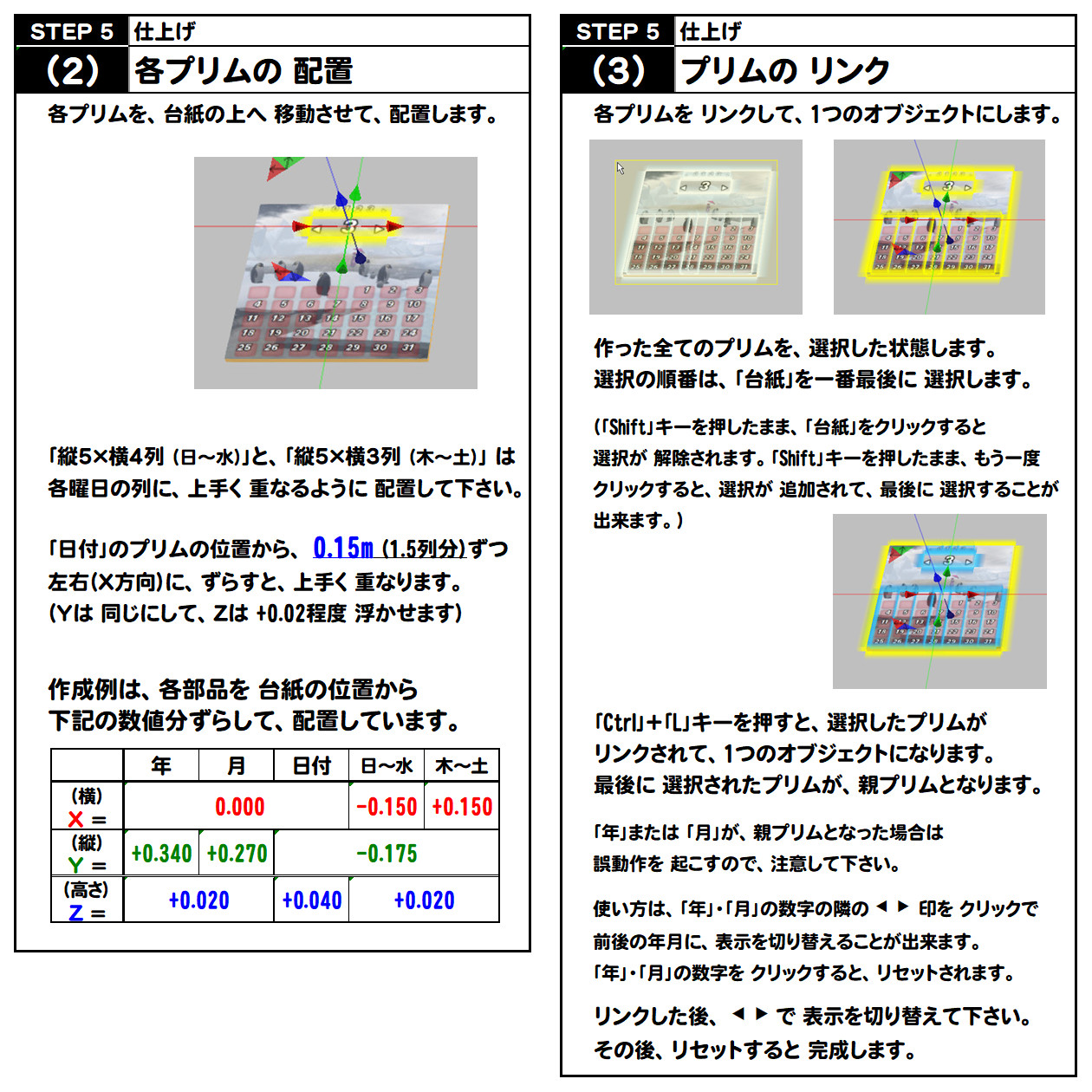
STEP 5 : 仕上げ


おまけ
おまけ 1
「台紙」 のテクスチャを月ごとに 貼り替える機能を追加するスクリです。
Script (5) board (12 Texture Chager )
- 「制作ウインドウ」 の [中身] のタブをクリックして、[持ち物] の中から、このスクリプトと12枚の好きなテクスチャをドラッグし、[contents] のアイコンの下に、ドロップします。
- 「年」・「月」の数字の隣の ◀ ▶ 印を クリック または、自動更新で「台紙」 のテクスチャが、貼り替えられます。
- 順序は、テクスチャの名前順で、1~12月となります。
(入れた枚数が 12枚より少ない場合は、エラーが出ます。13枚以上の場合は、名前順の13番目以降が 無視されます。)
おまけ 2
STEP3 : 「年」・「日付枠」 の作成」 の (2) で使用するテクスチャの代わりに Texture (2b) Square pattern (B) を使用すると、平日の黒が 無色となります。(休日の赤は色が、濃くなります。)
好みで、使い分けて下さい。
また、赤色は変更可能です。色、透明度は好みで、調整して下さい。
使用上の注意点
- 別のスクリプトが入っているオブジェクトとリンクすると、誤動作を起こす恐れがあるため、注意して下さい。
- 今回、使用したスクリプトは、自分で作ったプリム以外へ入れないで下さい。
(プリムの面を変化させる スクリプトが含まれているため、元に戻せなくなる危険性があります)
- Rez(持ち物から 出す)の際は、表示更新のタイミングがずれているので、一度、リセットして下さい。
- このカレンダーは、2019年以降の日本の祝日の規則に基づいて 作られています。
(2018年以前の祝日には、対応していません。)
- ◀ ▶ 印で操作した場合は、最後の操作から 2時間半後に自動リセットされます。
(持ち物に入れた場合は、その間の時間を含みません。)
今回使ったキットは、MeltingDots のサンドボックスに置いてあります。
http://slurl.com/secondlife/MeltingDots/5/3/21
キットに関する質問等ございましたら、okota Wingtips までご連絡ください。
|